Monou E-comm
User Interface, user experience, website architecture and packaging design for Monou E-Commerce redesign
Year
2024
Client
Monou.gg
Design Process
a) Research Phase
Methods used: User interviews, analytics, competitor benchmarking, etc.
Insights gained: Identify pain points or opportunities.
b) Ideation & Wireframing
Key considerations: Navigation structure, visual hierarchy, product showcasing, etc.
Tools used: Mention tools like Figma, Adobe XD, or others.
Initial sketches or low-fidelity prototypes.
c) High-Fidelity Design
Overview of the mockups you created and why those decisions were made:
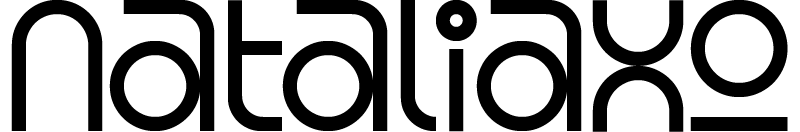
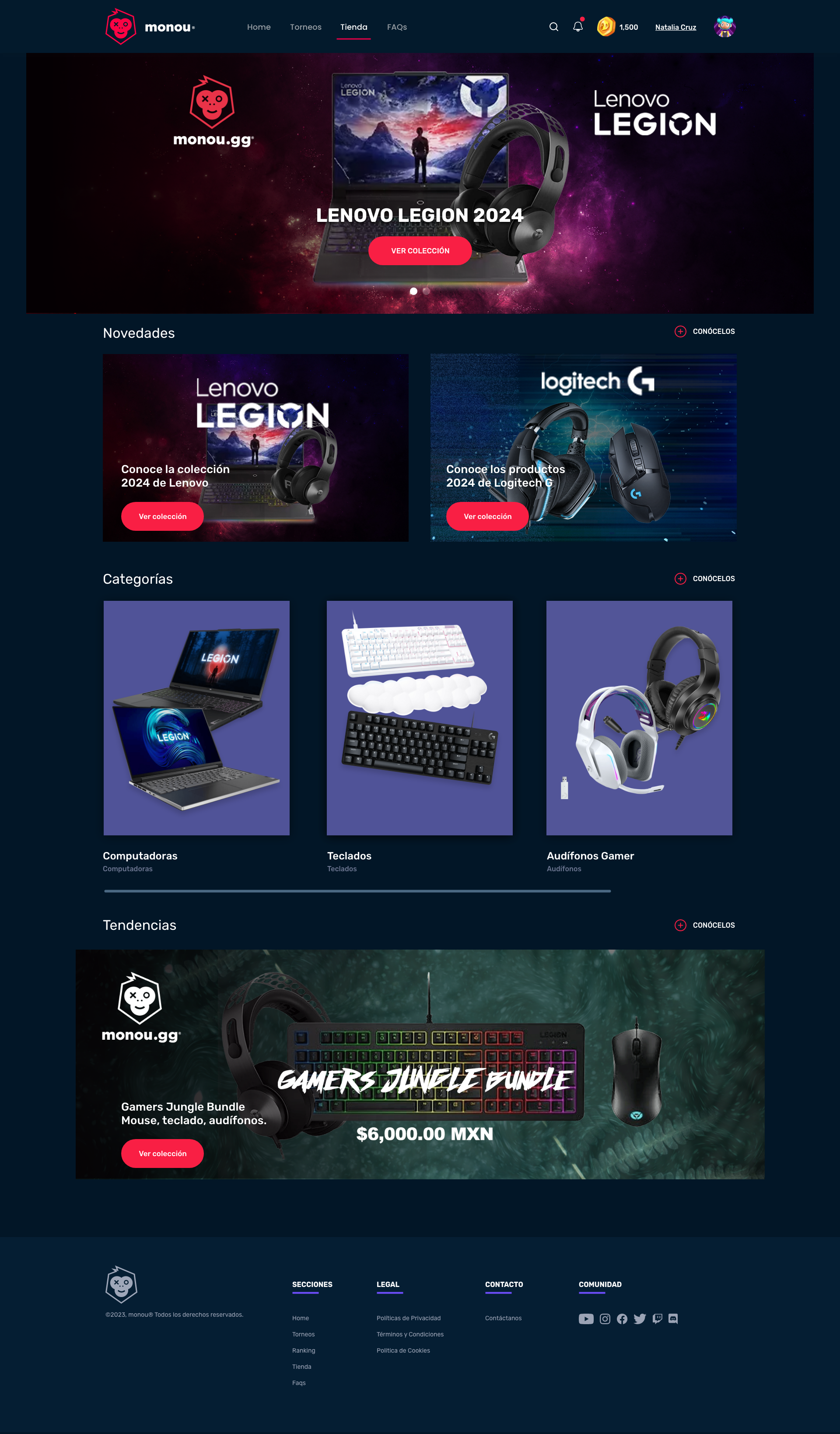
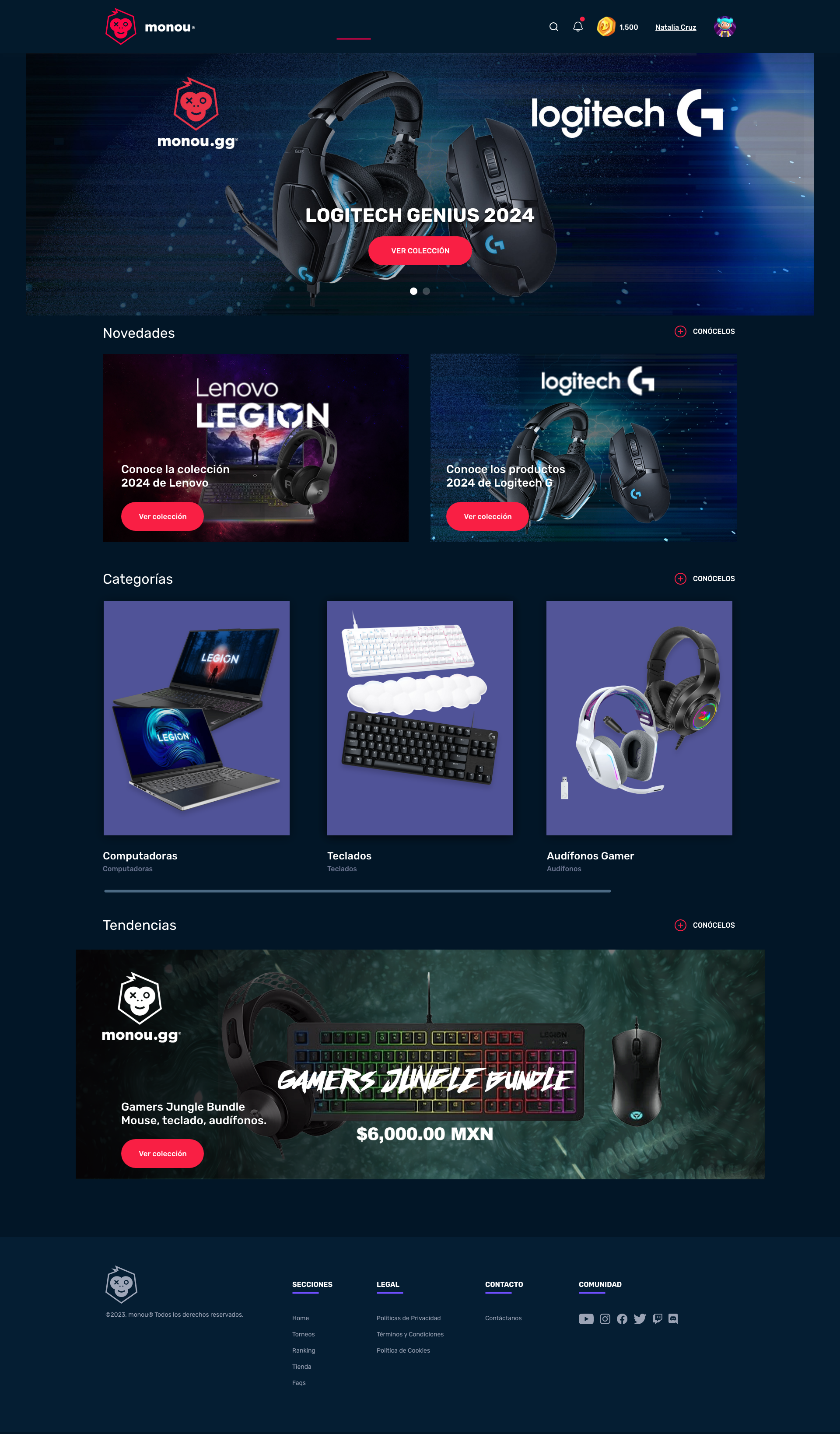
Homepage: How it sets the tone, highlights products, and guides users.
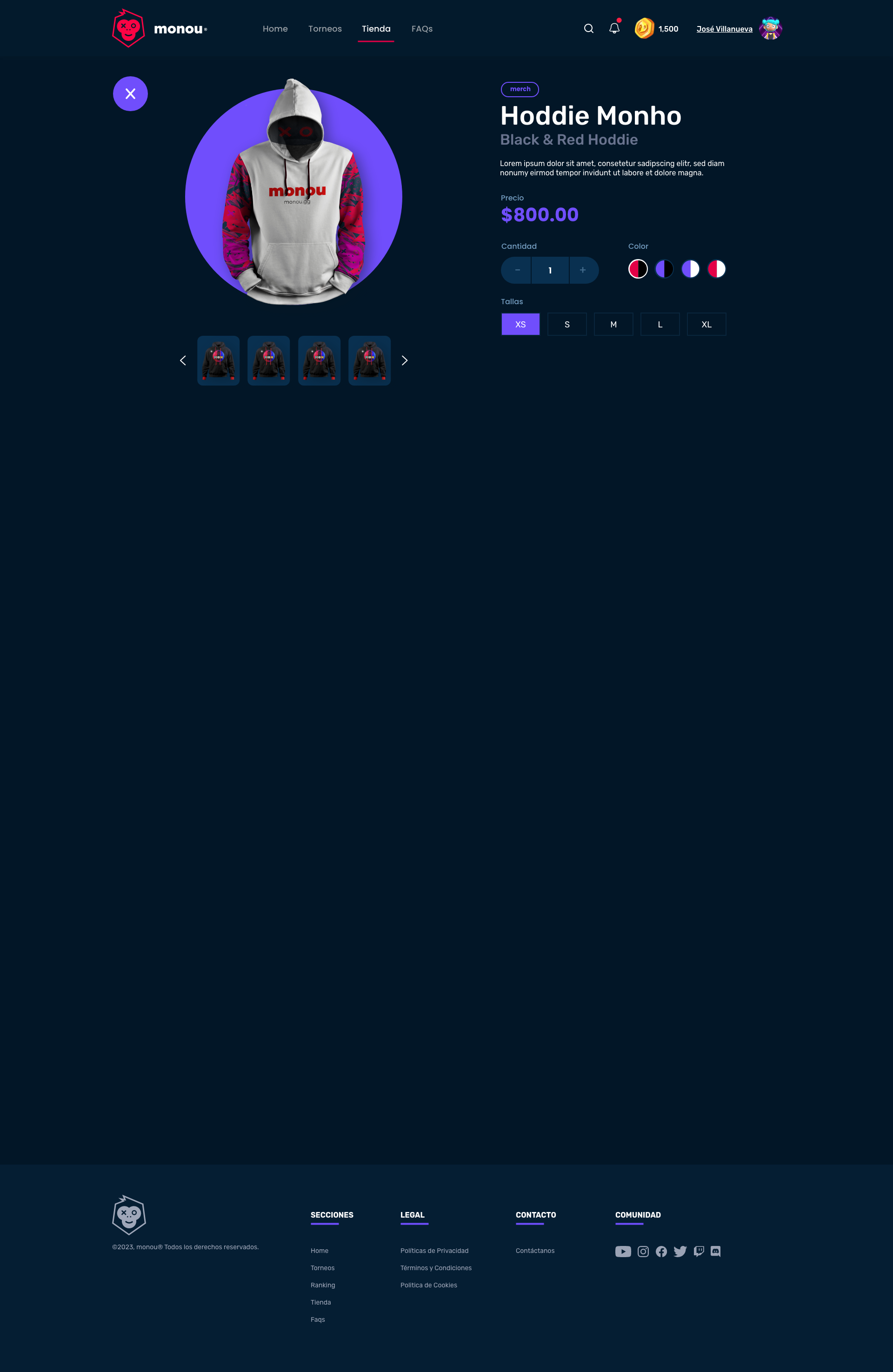
Product Detail Page: Showcasing key information, images, and CTAs effectively.
Banner Design: Highlighting promotions or deals to drive user attention.
Challenges & Solutions
Challenge: Platform Limitations
Details: The platform's existing framework and backend architecture had specific constraints, particularly when implementing dynamic e-commerce components such as real-time inventory updates, personalized recommendations, and streamlined checkout flows.
Solution: Weekly iteration meetings with the Head of IT (front-end and back-end development) ensured continuous alignment. During these sessions:
Identified potential roadblocks early in the design process.
Prioritized solutions that fit within the technical constraints while maintaining a seamless user experience.
Proposed alternatives for complex features (e.g., simplified animations or modular design components) to reduce development time without compromising on quality.
Challenge: Balancing Aesthetic and Performance
Details: Striking the balance between a visually appealing interface and optimizing for speed and responsiveness, particularly on mobile devices, was a key focus.
Solution: Collaborated closely with front-end developers to:
Use lightweight UI elements and optimize image compression to ensure faster loading times.
Conduct A/B tests on high-fidelity prototypes to find the sweet spot between aesthetics and performance.
Integrated agile feedback from developers to refine designs iteratively, focusing on improving performance metrics without sacrificing design integrity.
. Challenge: Design Feasibility and Scalability
Details: The design needed to accommodate both the current platform's capabilities and future scalability (e.g., introducing new product categories or third-party integrations).
Solution: Created a design system with reusable components:
Ensured these components aligned with development libraries and frameworks, reducing rework.
Documented the rationale and specifications of design elements, making it easier for IT teams to implement them efficiently.
During weekly meetings, reviewed progress and adjusted designs to align with scalability requirements, ensuring both teams remained flexible to evolving business needs.
Challenge: Communication Gaps Between Teams
Details: Miscommunication between design and development teams occasionally led to delays in understanding requirements and deliverables.
Solution: Established clear communication pipelines:
Introduced shared tools like Figma for design handoffs and Jira for tracking development progress.
Conducted regular sync-ups with all stakeholders to clarify doubts, align on priorities, and confirm that deliverables met both UX and IT standards.
Conclusion
The redesign of the e-commerce platform was a significant step forward in improving both user experience and business performance. By aligning user-centered design principles with technical feasibility, the project achieved measurable success.
Key Outcomes
Reduced Bounce Rates:
Post-implementation analytics revealed a marked reduction in bounce rates, indicating that users found the platform more engaging and easier to navigate. This was attributed to improved product discoverability, streamlined user flows, and optimized mobile responsiveness.
Increased Sales Through Bundles:
One of the standout strategies involved the creation of product bundles, which combined low-stock items with complementary high-demand products.
This approach resulted in a 10% increase in sales, allowing the platform to move low-inventory items efficiently while providing value to customers through curated product pairings.
Enhanced Collaboration Across Teams:
The weekly alignment sessions between the Head of UX and the Head of IT played a pivotal role in ensuring the designs were not only visually appealing but also technically feasible and scalable.
This iterative, cross-functional approach fostered a collaborative culture, minimized miscommunication, and streamlined the handoff between design and development teams.
Scalability for Future Enhancements:
The implementation of a reusable design system allowed for greater scalability, ensuring the platform could easily accommodate future updates, such as new product categories or integrations, without requiring significant rework.
Broader Impact
This redesign demonstrates the value of a well-coordinated, user-centered design approach in driving business success. By addressing user pain points, leveraging team collaboration, and strategically tying design changes to business objectives, the platform now serves as a foundation for future growth, with improved user satisfaction and tangible performance gains.
High fidelity models