Javer
User Interface, user experience, website architecture and packaging design for Design Strategy for Javer's Website
Year
2023
Client
Javer Construction Developmet
The Design Process
Before
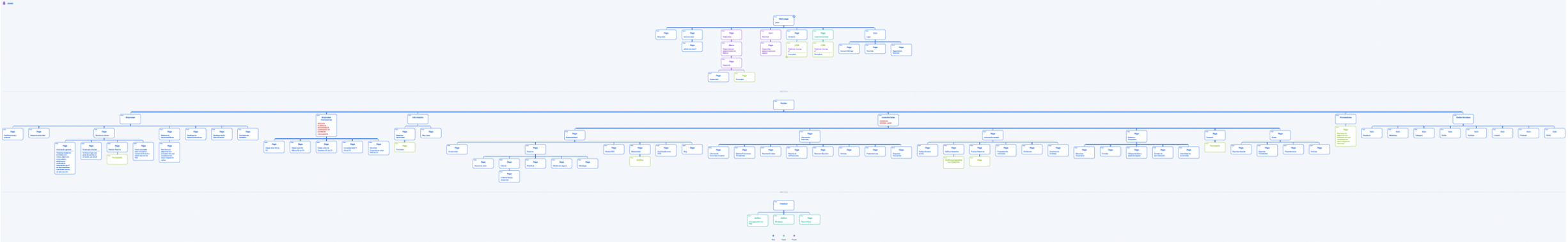
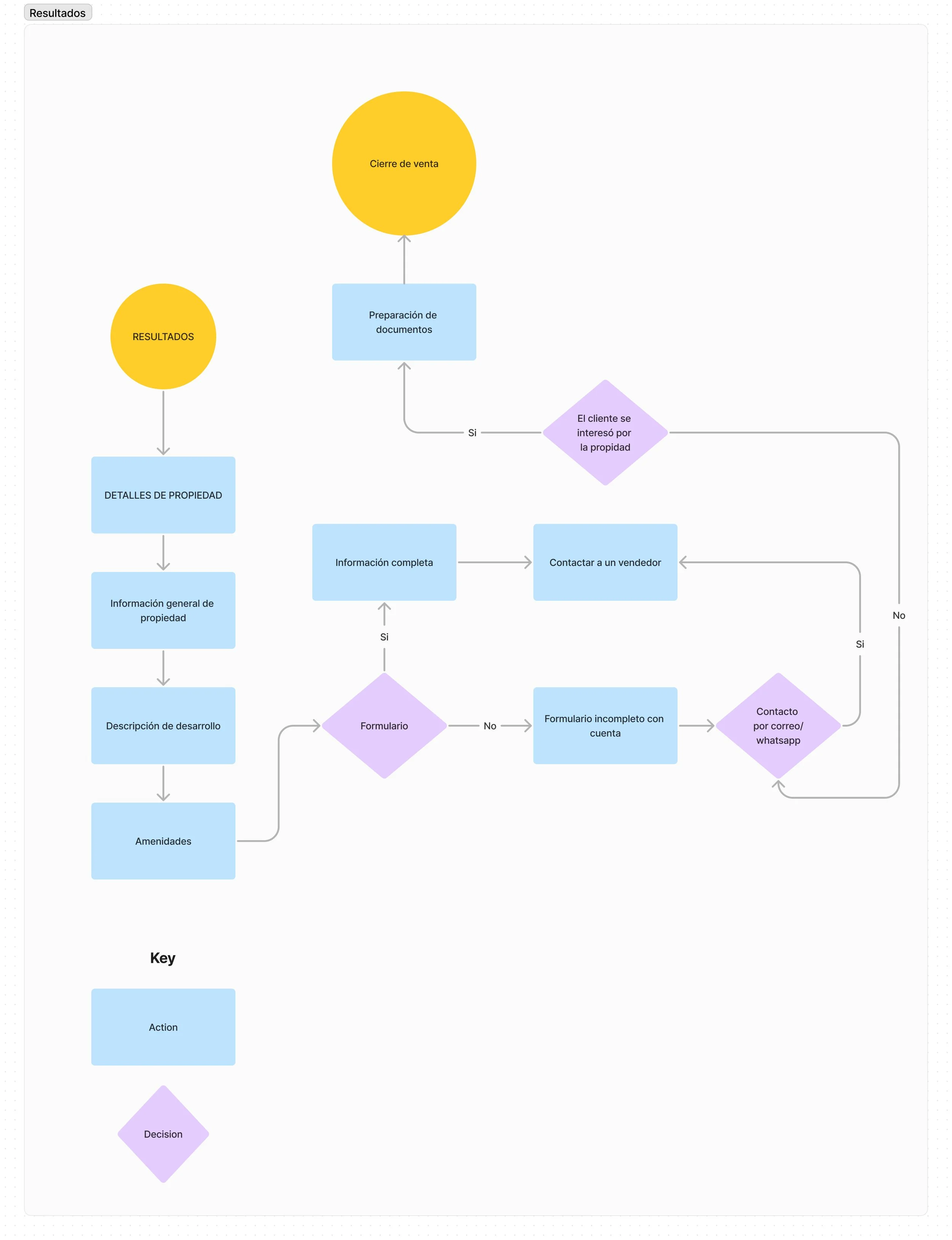
Flowcharts
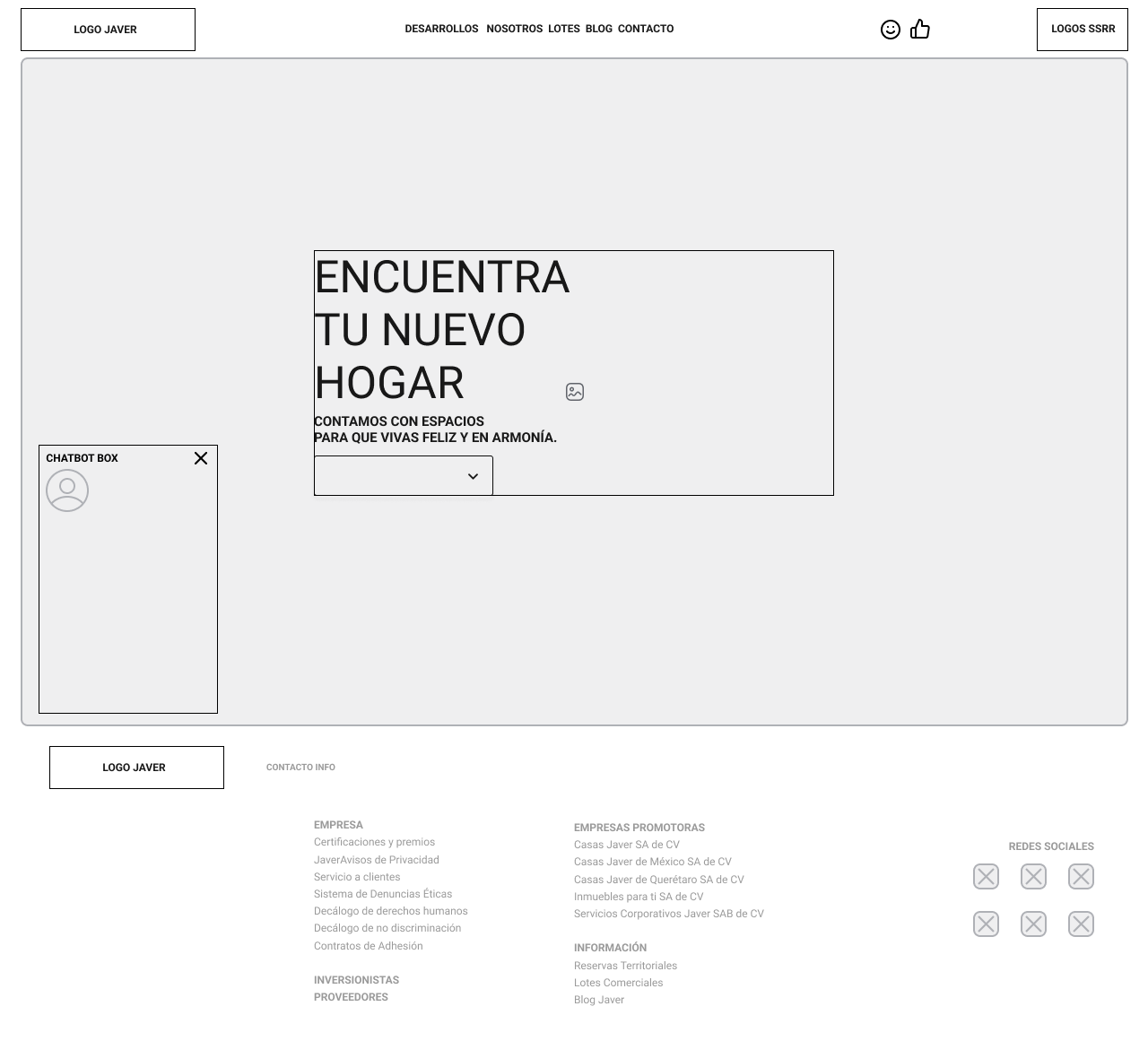
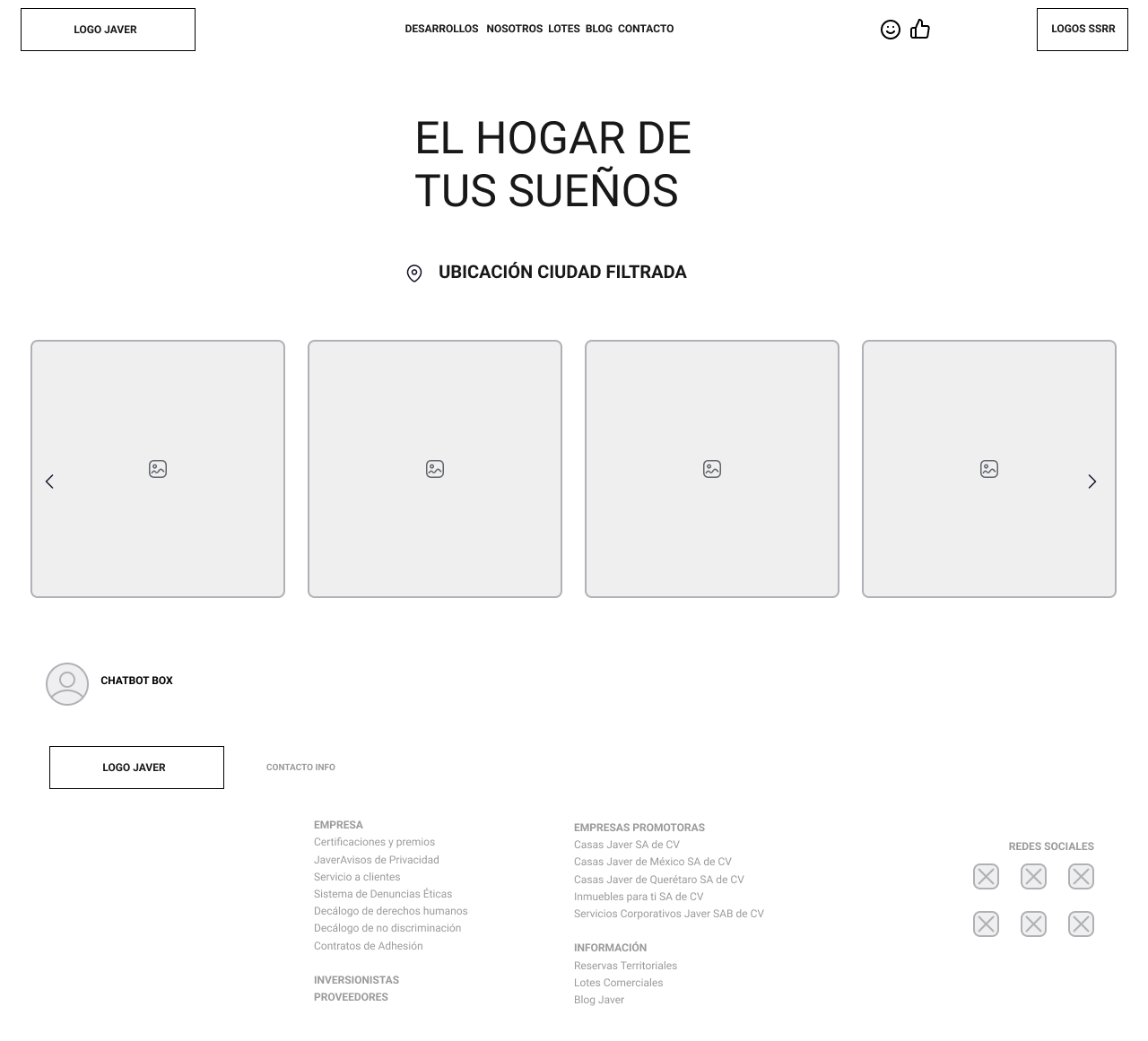
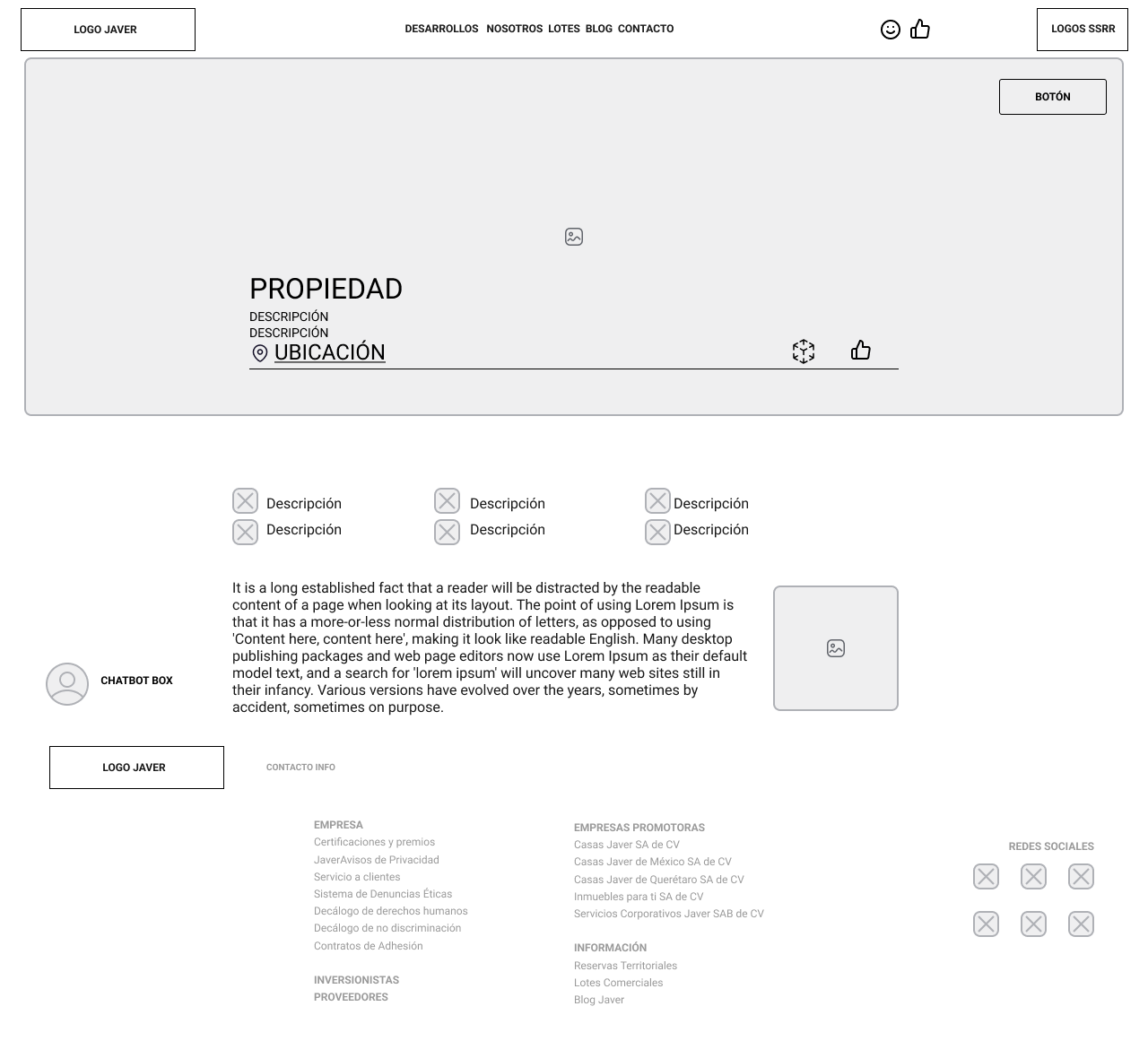
Wireframes
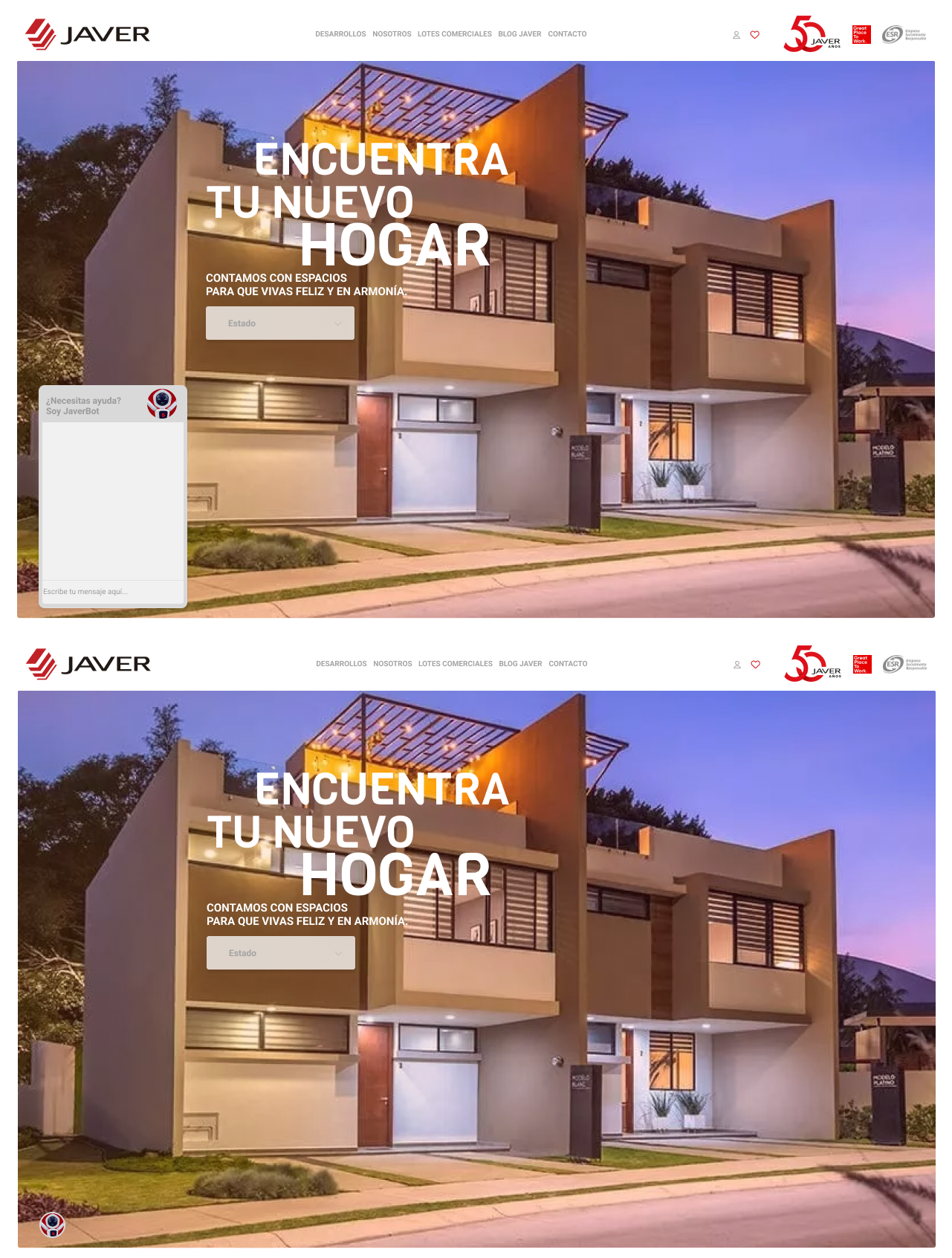
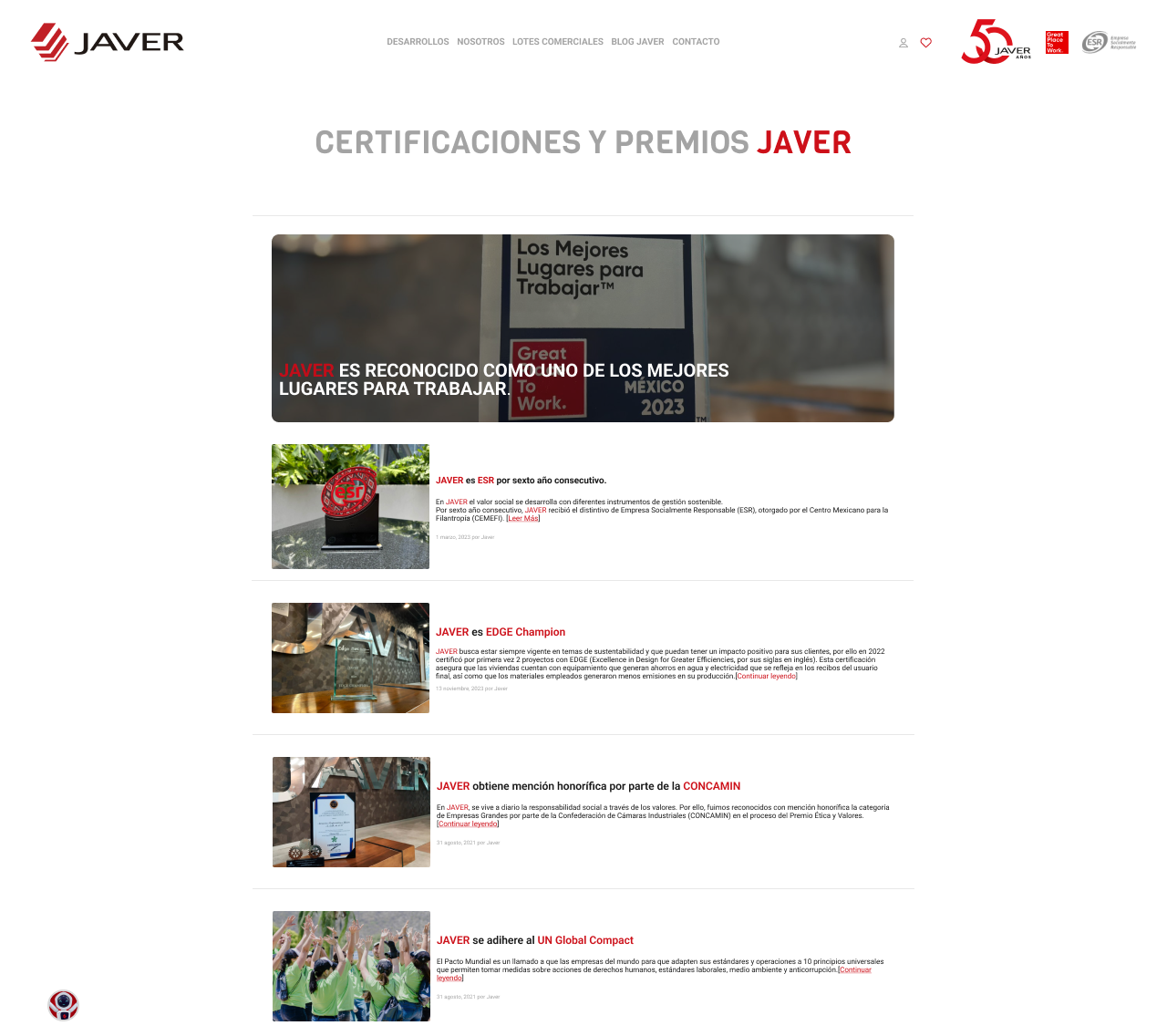
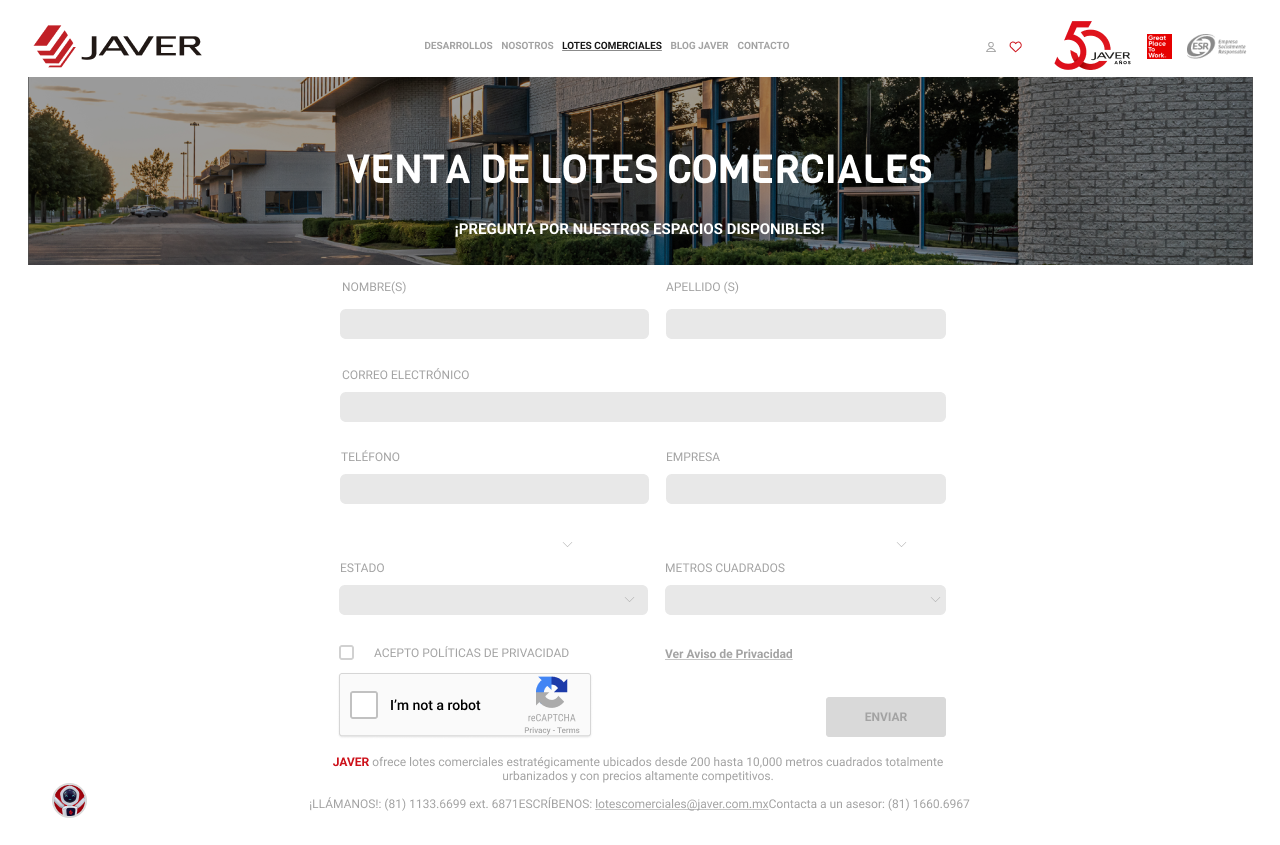
UX/UI Design Strategy for Javer's Website
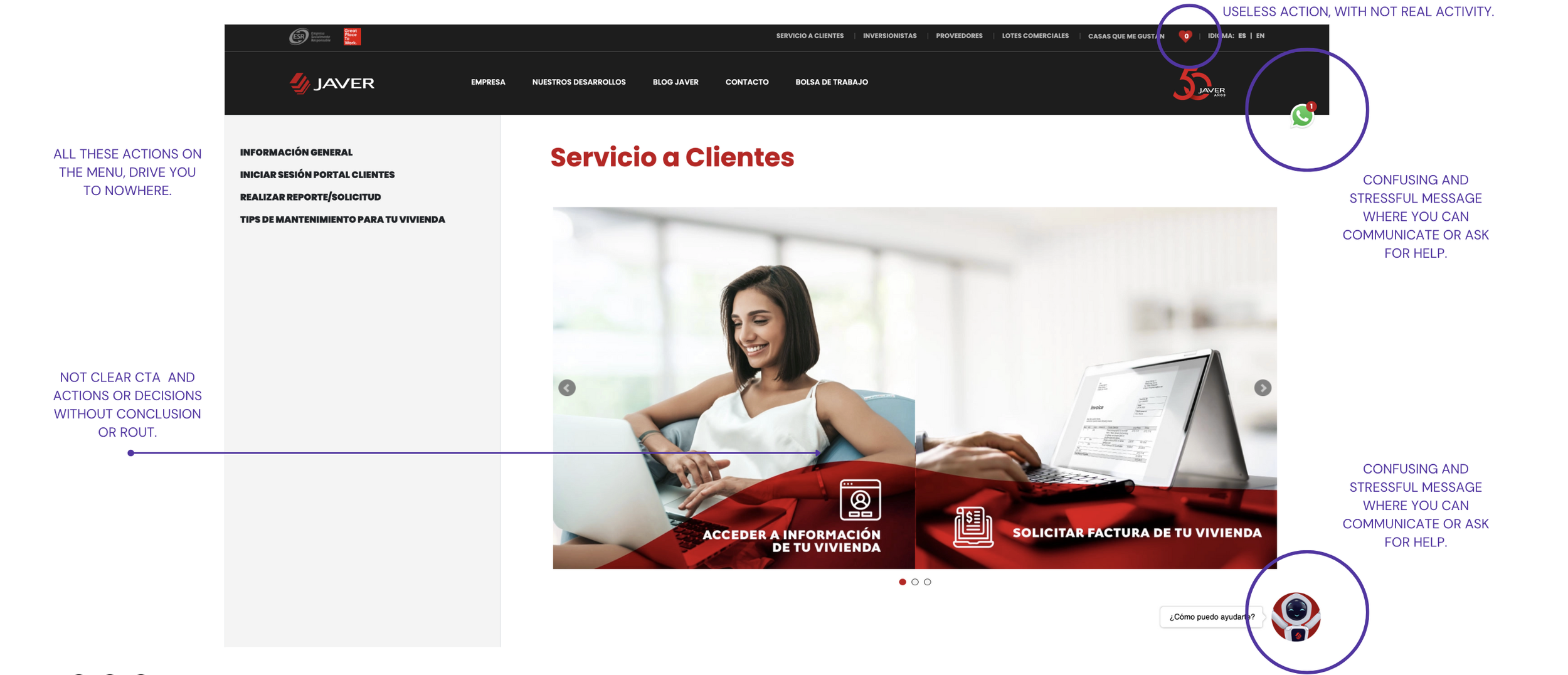
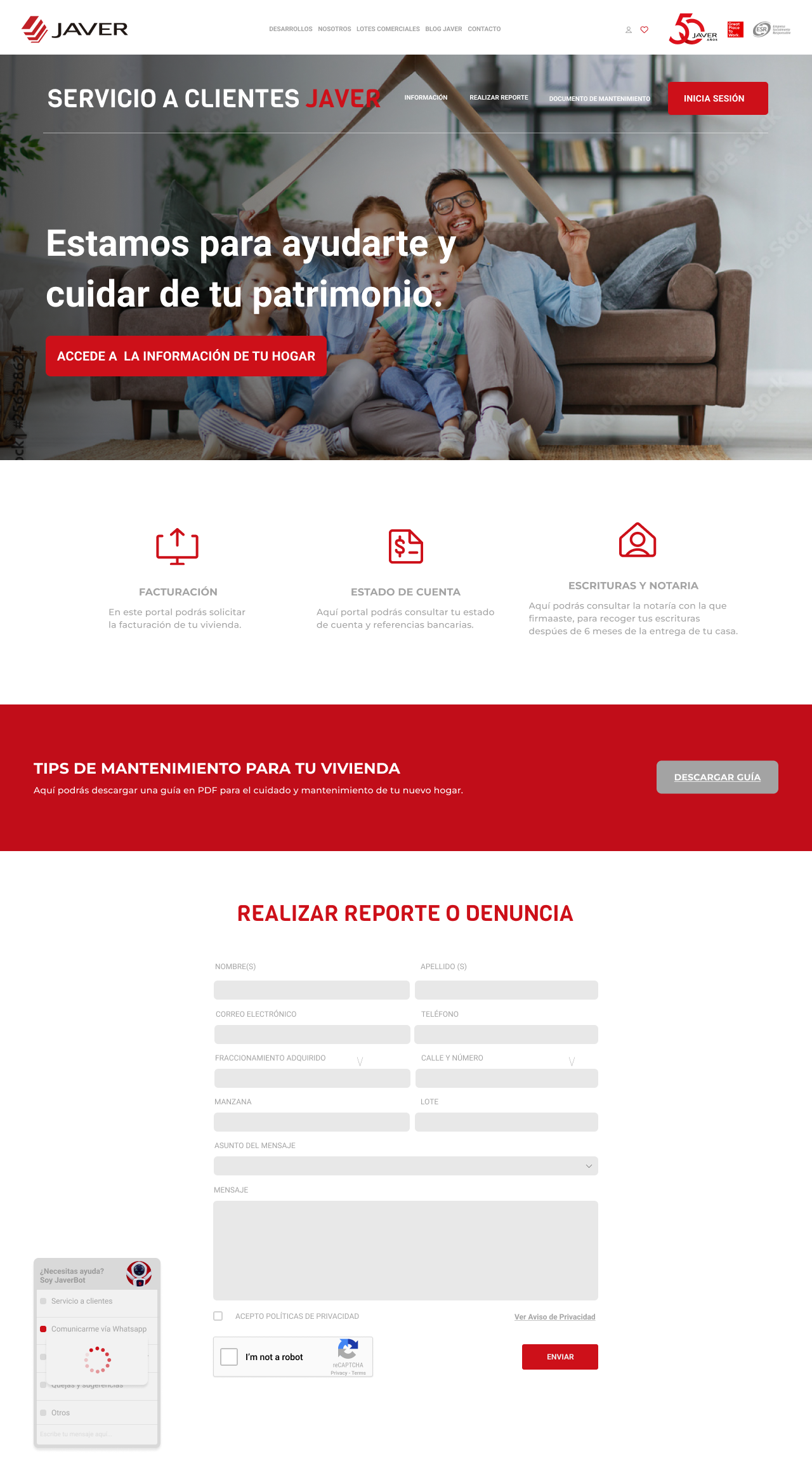
Problem 1: Inefficient Navigation and User Flow
Challenge: Users may find it challenging to navigate through the website and understand the flow of information, leading to a suboptimal user experience.
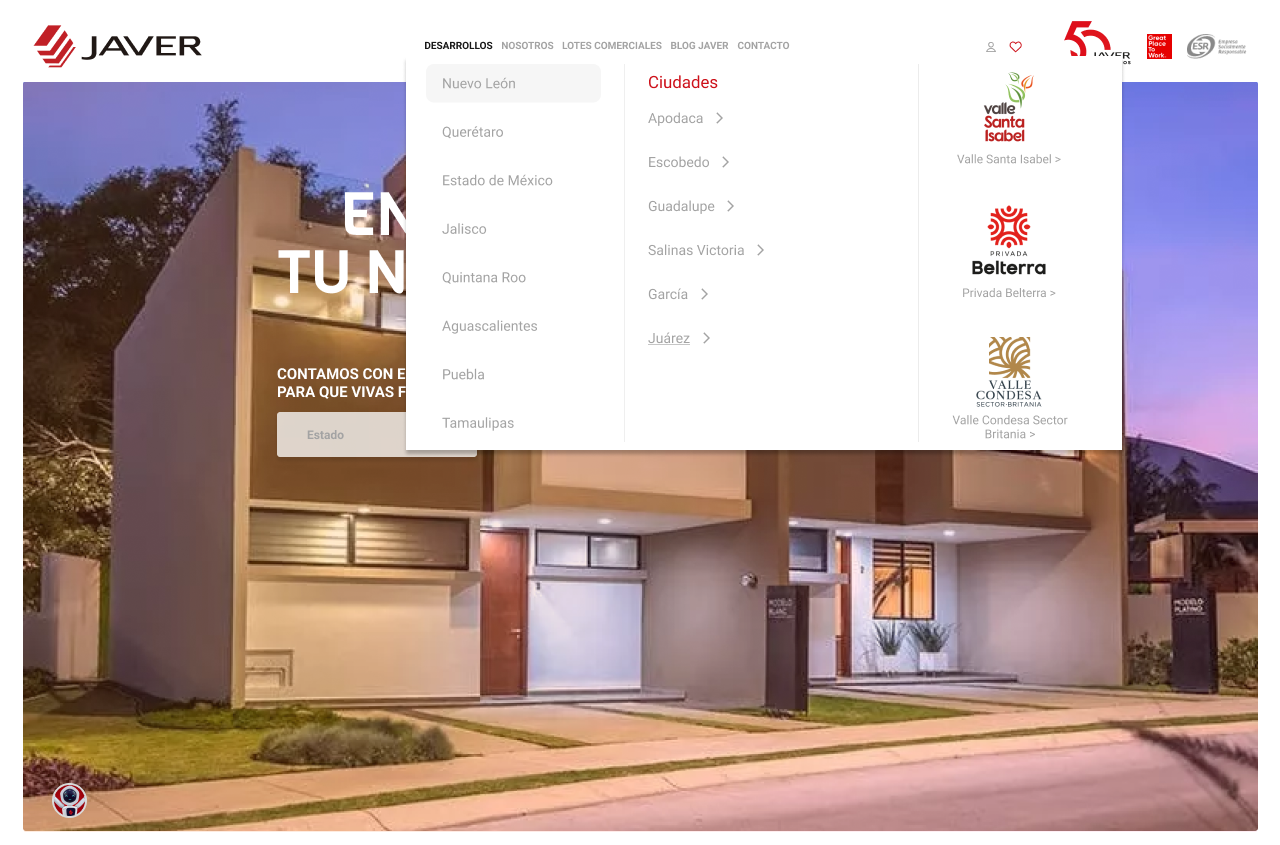
Solution: Redesign the website navigation by implementing a dropdown menu with a clear hierarchy. Utilize a mega menu for the "Desarrollos" section, allowing users to explore featured developments easily. Create a streamlined user flow, especially in sections like "Servicio a Clientes" and "Desarrollo de Proyectos," by incorporating intuitive diagrams and visual aids.
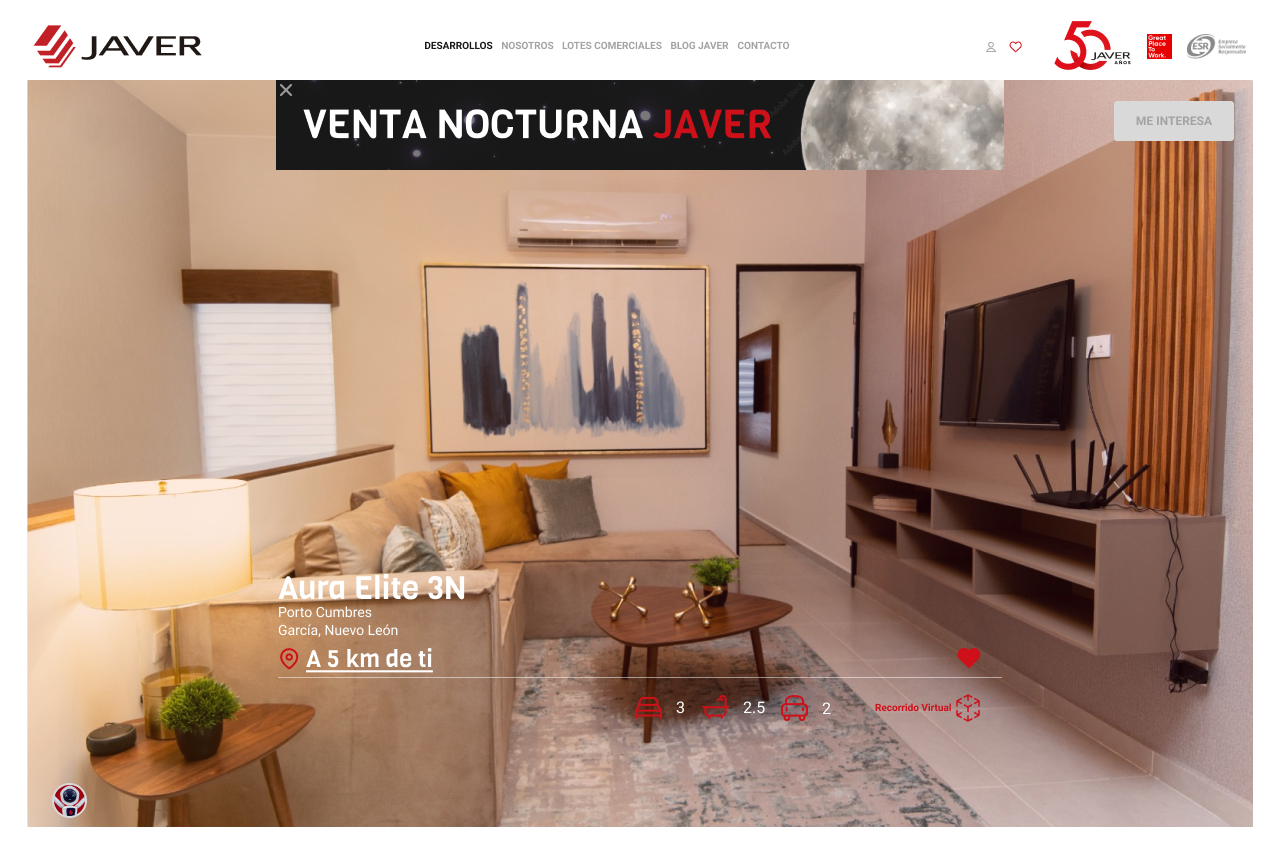
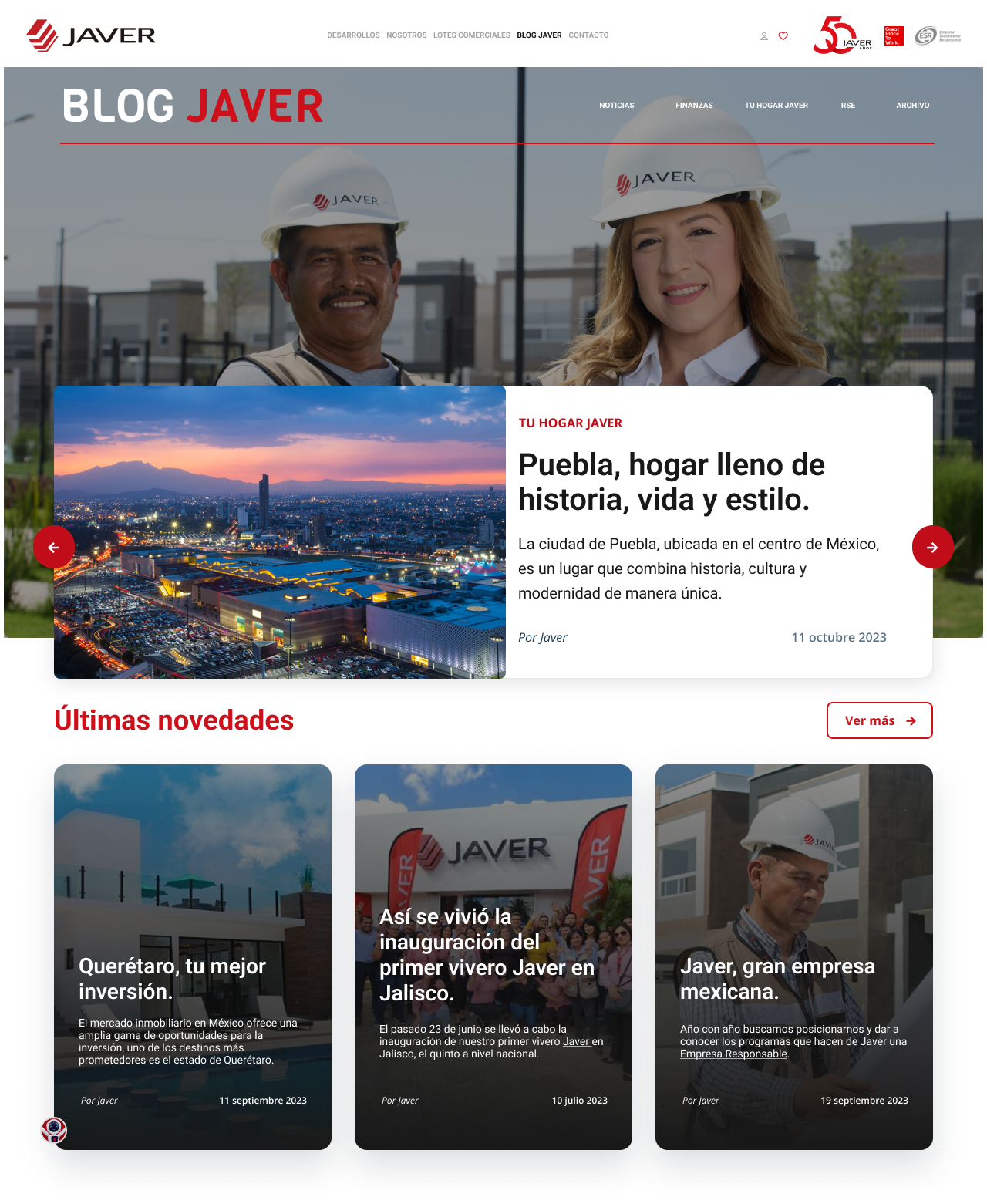
Problem 2: Lack of Visual Appeal and Engagement
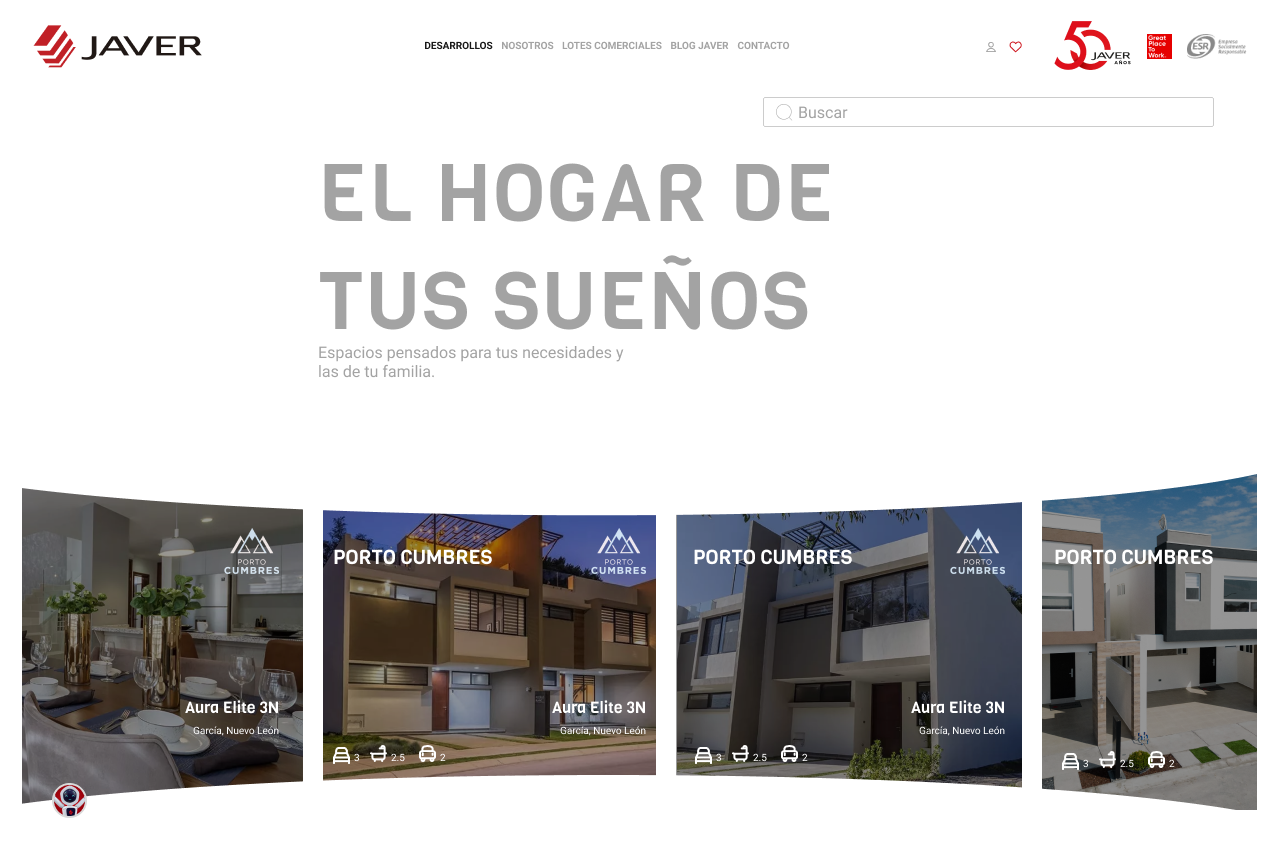
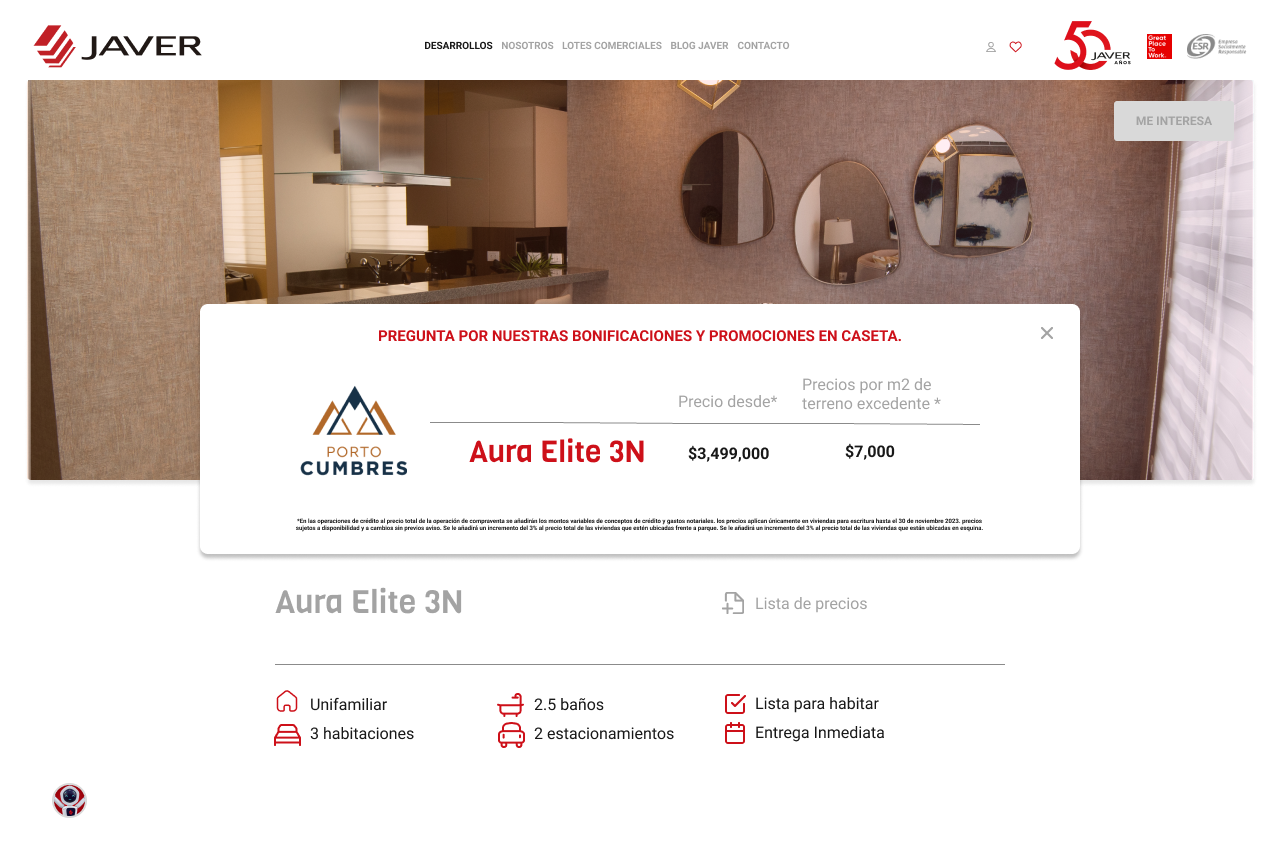
Challenge: The current design may lack visual appeal and engagement, resulting in a less compelling user experience.Solution: Enhance the visual appeal by incorporating high-quality images and engaging graphics. Introduce a video 360° feature on the homepage to provide users with an immersive experience of the developments. Apply consistent branding elements, dynamic animations, and interactive elements to make the website more visually appealing and engaging.
Problem 3: Ineffective Communication of Development Differentiators
Challenge: The website may not effectively communicate the differentiators of Javer's developments, leading to missed opportunities in conveying the brand's relevance.
Updated UX/UI Design Solution Implementation for Javer:
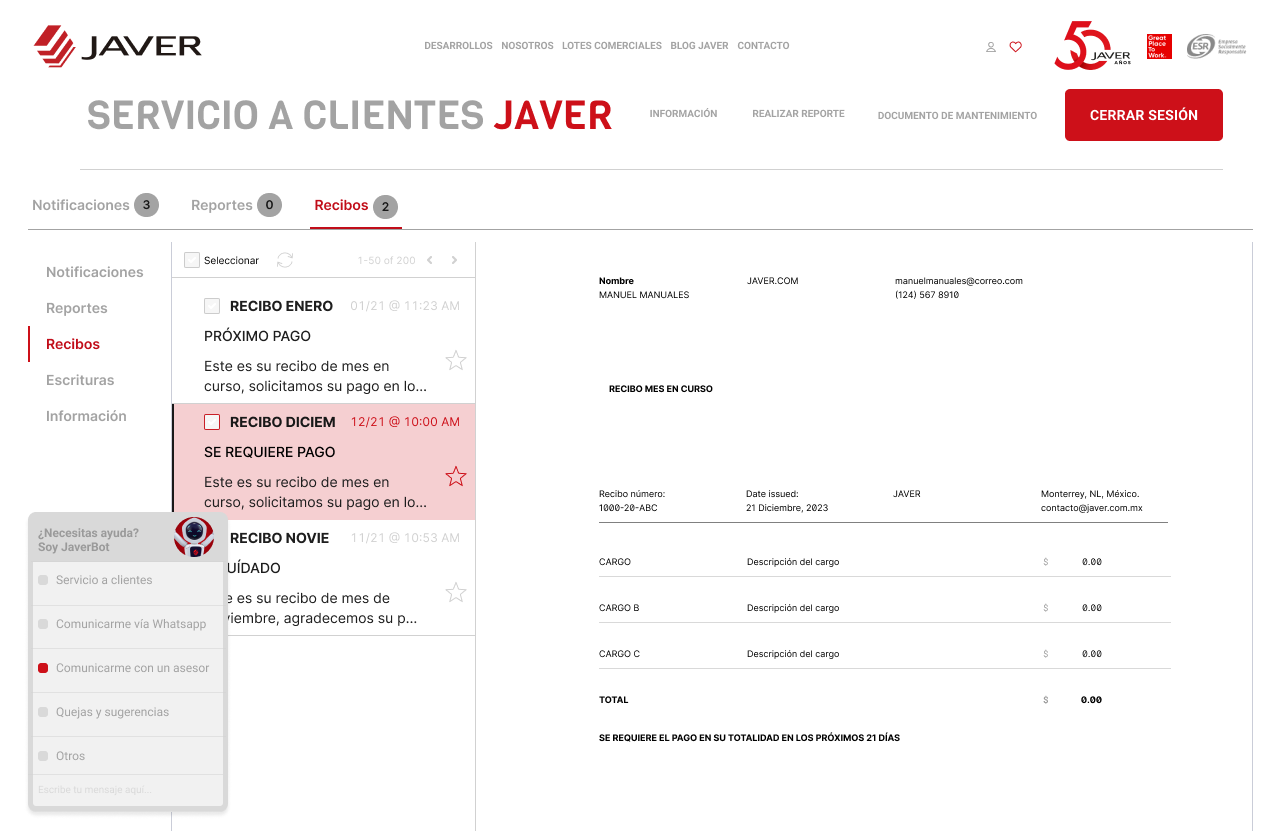
Efficient Navigation Path:
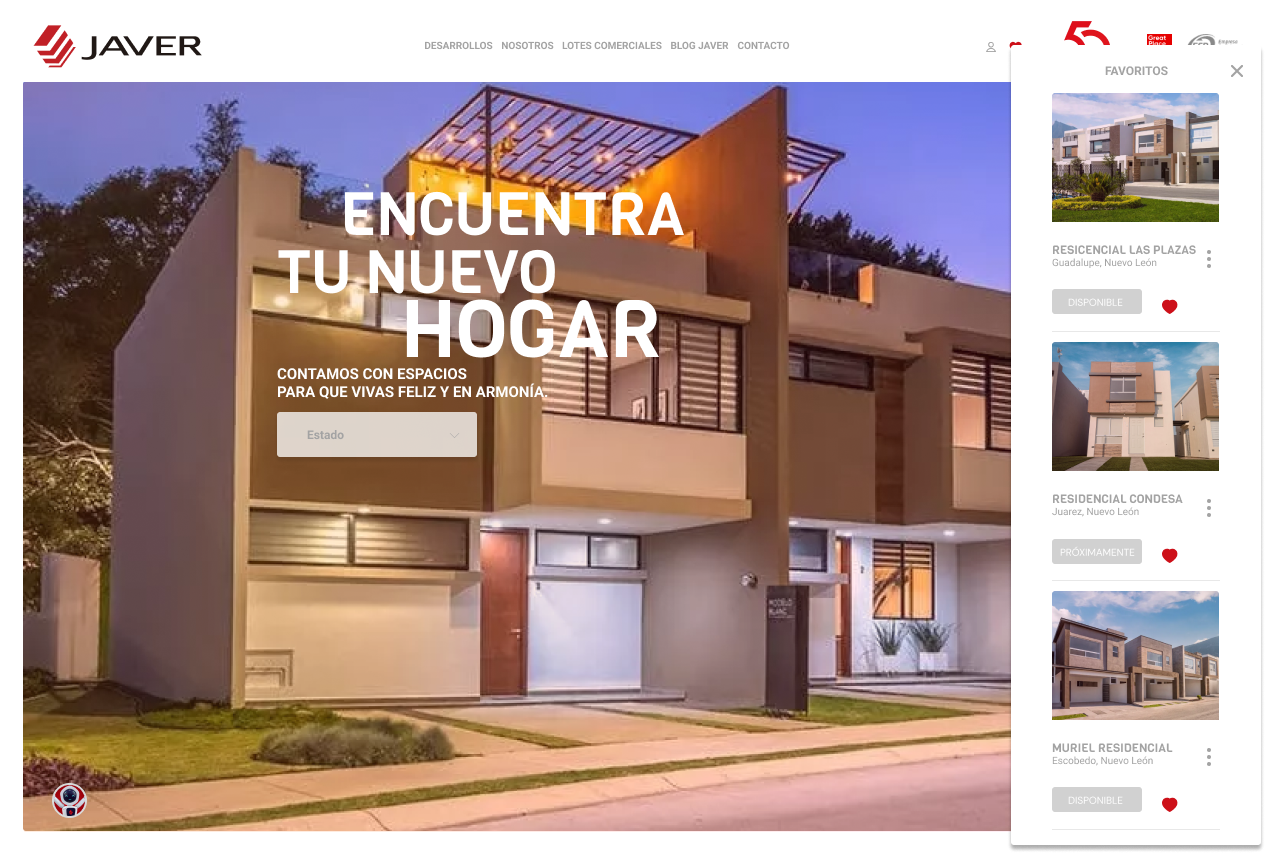
Further enhance the dropdown menu for seamless and intuitive navigation.Implement quick access features for key sections like "Desarrollos" and "Servicio al Cliente."Optimize user flows to reduce the number of clicks needed for essential actions.Integrate a smart search functionality for users to find information swiftly.
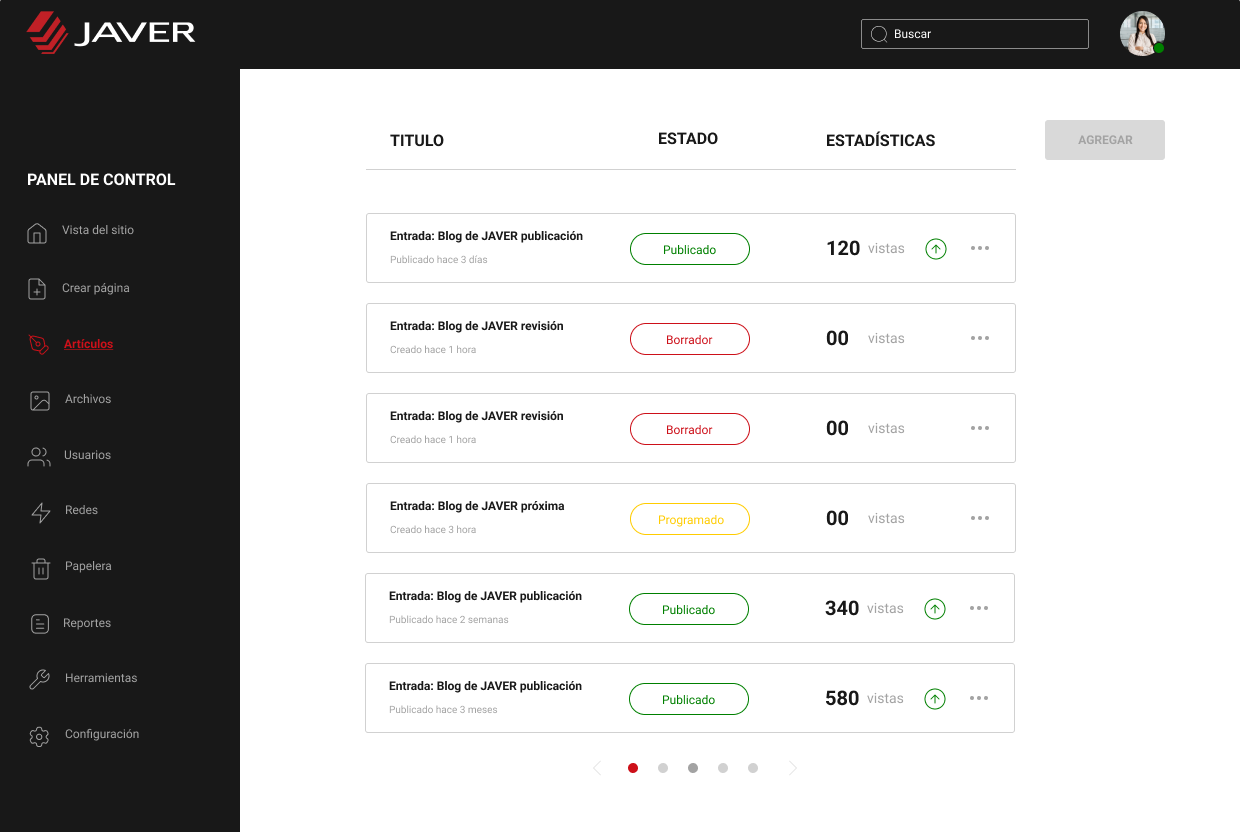
Intelligent Site Design:
Implement intelligent content recommendations based on user behavior and preferences.Utilize machine learning algorithms to personalize the user experience, presenting relevant information.Integrate user analytics to continuously refine and enhance the website's intelligence.
Efficiency of Use and Visual Appeal:
Continue with the use of high-quality images, ensuring they are compressed for faster loading.
Maintain a consistent design language throughout the website, emphasizing both aesthetics and usability.
Implement visual cues and tooltips to guide users and enhance their understanding of interactive elements.
Ensure that visual elements contribute not only to appeal but also to the efficiency of the user journey.
Resource Optimization:
Leverage existing resources efficiently, ensuring they contribute to the overall enhancement of the website.Implement adaptive image loading based on the user's device and network conditions.Utilize browser caching and minification techniques to further optimize resource usage.
Loading Time Optimization:
Continue to improve loading times by utilizing efficient content delivery networks (CDN).
Implement lazy loading for non-essential images, ensuring faster initial page rendering.
Optimize the use of graphics through responsive design, allowing the website to perform well on various devices.
Best Practices Implementation:
Ensure adherence to accessibility standards, making the website inclusive and user-friendly for diverse audiences.Implement responsive design principles to guarantee a consistent experience across devices.Regularly conduct usability testing to identify areas for improvement and implement iterative changes. Stay updated on industry best practices, incorporating them into the design strategy.
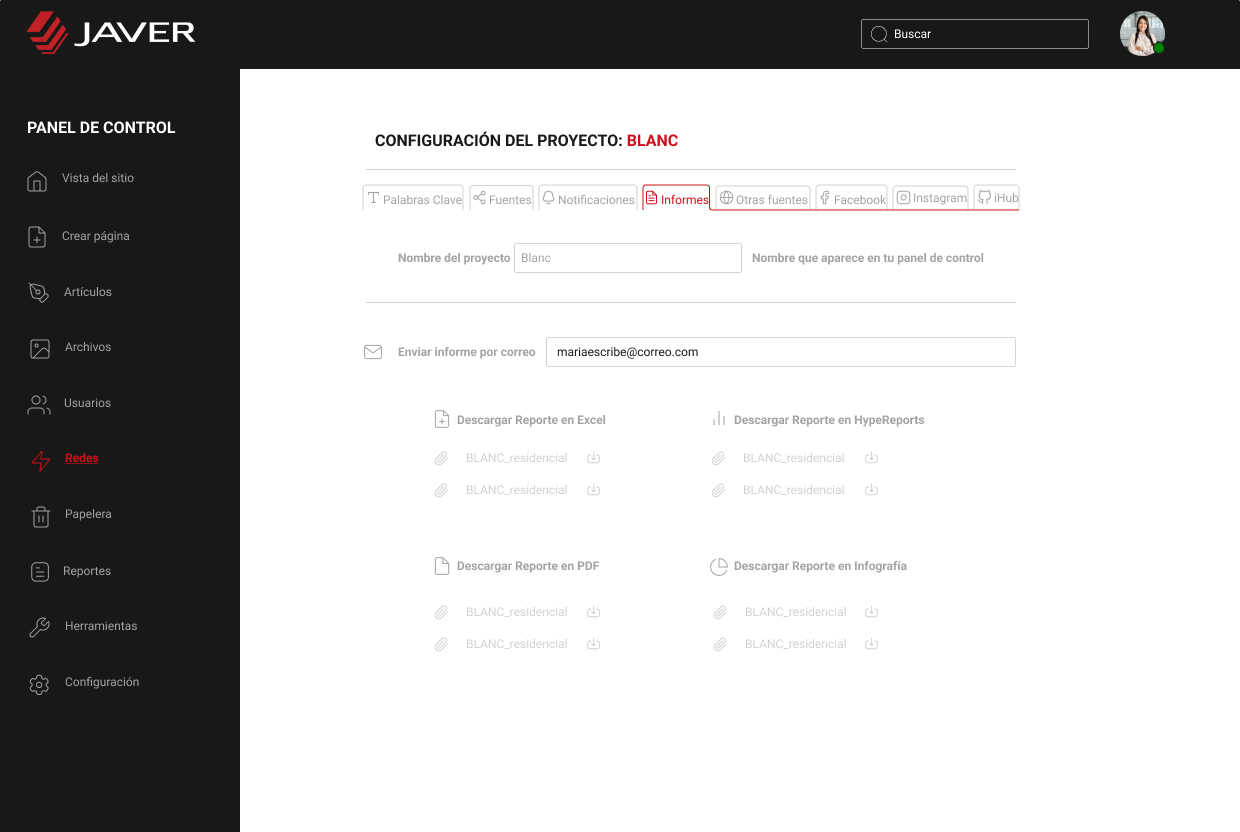
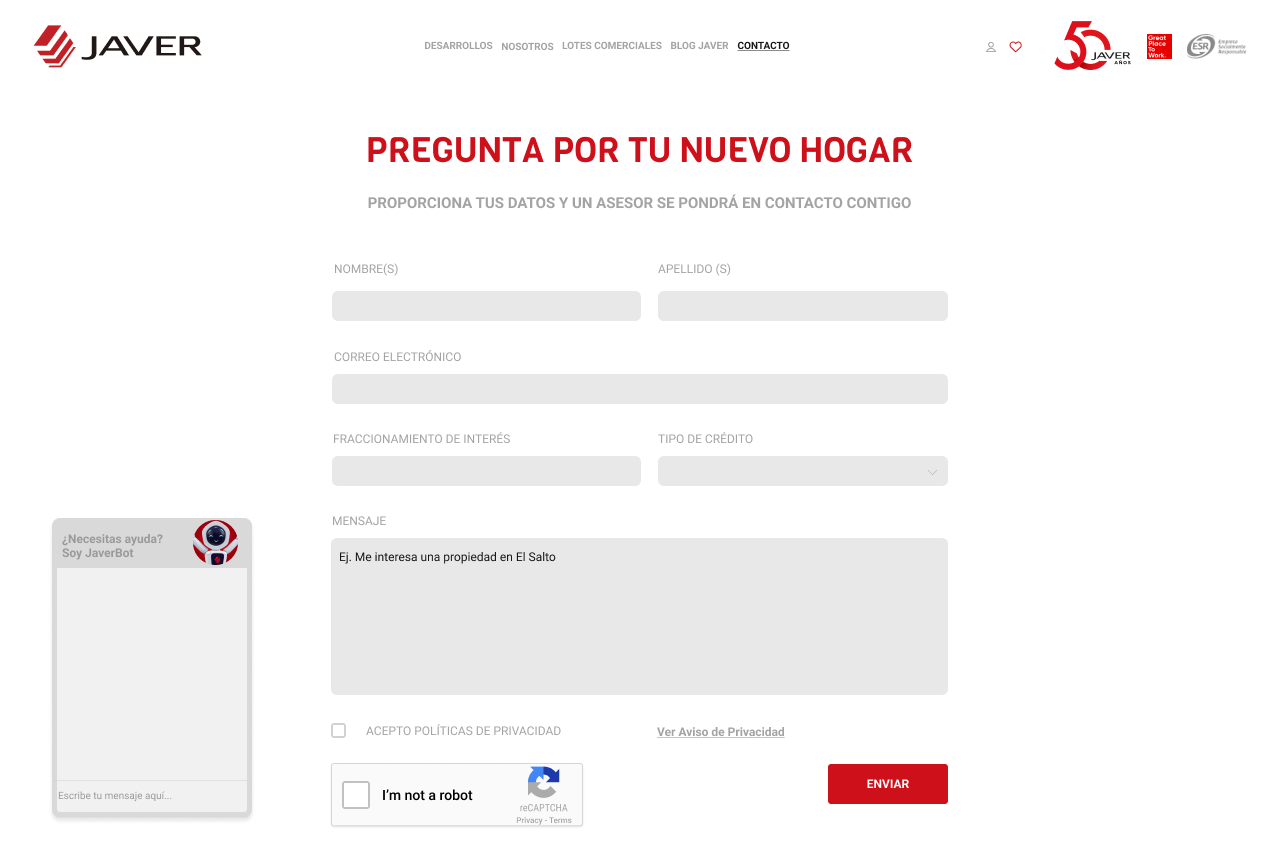
High fidelity models